Google Chromeでブックマークバーを2段にする方法を調べてみました。
Google Chromeでよく見るウェブサイトをブックマークバーに登録して活用されている方が多いのではないでしょうか?
そして、たまりにたまったブックマークを整理して、アクセスしやすくしたいと思いますよね。
そこで、Google Chromeでブックマークバーを2段にする方法を調べてみました。
Chromeのブックマークバーとは?
ブックマークとは、ウェブブラウザに任意のウェブサイトのURLを登録する機能のことです。
Chromeでは、ブックマークをアドレスバーのすぐ下のスペースに表示させることができ、その表示領域がブックマークバーです。
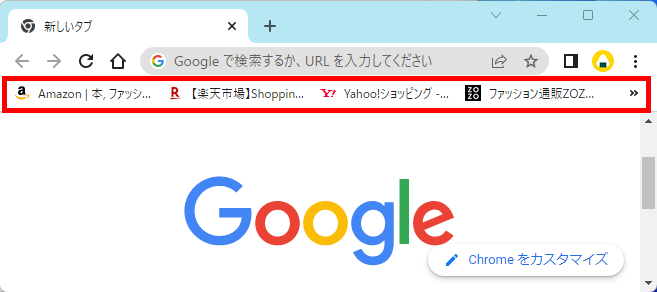
▼ブックマークバーの表示位置

ブックマックバーを活用することで、何度も利用するウェブサイトをすばやく閲覧することができます。
近年リモートワークが増え、出退勤をウェブ上から行う時に、出退勤サイトをブックマックバーに登録しておくと、すばやく出退勤作業ができます。
Chromeのブックマークバーを2段にする方法は?
Chromeのブックマークバーに登録しておくと、よく見るウェブサイトにワンクリックで入ることができてすごく便利です。
そして、ついついブックマークバーにブックマークを登録しすぎて、ブックマークバーの表示領域である一段があっという間にいっぱいになってしまいます。
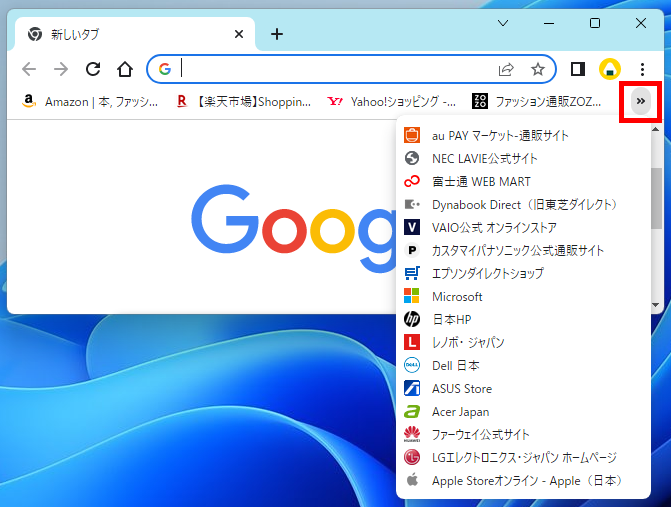
表示しきれないブックマークは、右の矢印をクリックして縦長の一覧から探す必要があり、探すのが大変で見えづらくなります。
▼ブックマークバーがいっぱいになった状態

そこで、一段しかないブックマークバーの表示領域を2段に増やすことができないかを調べました。
そして、Chromeのヘルプを含めてChromeのブックマークバーを2段にする方法」に関連するウェブサイトを確認していきました。
しかし、Chromeのブックマークバーを2段にする方法は見当たりませんでした。
別の方法として、今ある1段のブックマークバーの表示領域でブックマークを見やすくする方法を考えたので、次の章でご紹介します。
ブックマークバーにアイコンだけを表示して見やすくする方法
1段のブックマークバーの表示領域に、よりたくさんのブックマークを登録する方法として、ブックマークのアイコン(ファビコン)だけを表示して見やすくする方法をご紹介します。
通常、ブックバークバーには、「アイコン+サイト名(文字)」が表示されます。
そこで、「アイコン」だけを表示させる(=サイト名(文字)を消す)ことで、登録できるウェブサイトの数を増やします。
ブックマークバーに「アイコン」だけを表示させる方法
ブックマークバーに「アイコン」だけを表示させる方法をご紹介します。
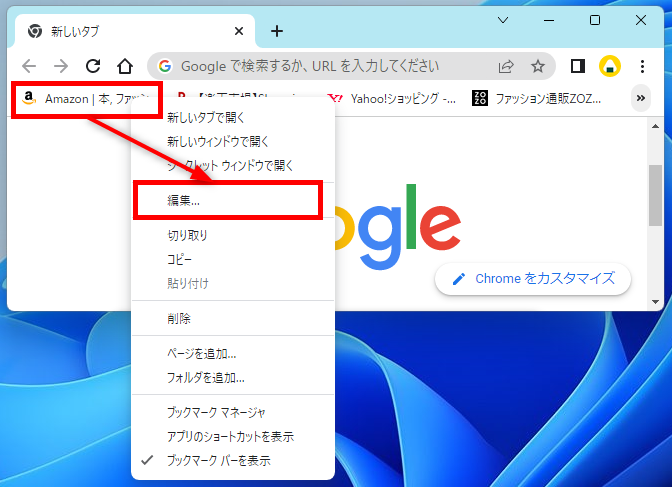
ブックマークバーに登録しているウェブサイトの「アイコン+サイト名」を右クリックします。
メニューが表示されるので、「編集」をクリックします。

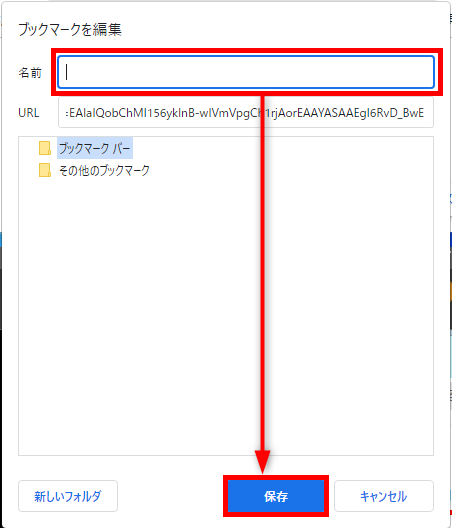
「ブックマークを編集」ウィンドウが表示されます。
名前欄の文字を削除し、空白にします。
「保存」をクリックします。

アイコンだけが表示されるようになりました。
そして、削除した文字分だけ左に詰められました。

すべてのブックマークが「アイコン」だけになったため、ブックマークバーに表示さえるアイコンの数が増えました。

この方法で、ブックマークバーに「アイコン」だけを表示させることができます。
今回は、Google Chromeでブックマークバーを2段にする方法を調べてみたけれど、実現する方法はありませんでした。
そこで、Google Chromeのブックマークバーの「アイコン(ファビコン)」だけを表示させてブックマークの表示数を増やすことで、見やすくしました。
ただし、アイコンのみではどのウェブサイトなのか分からない場合や、アイコンは同じでウェブサイトの中身が違う場合、この方法は有効ではありません。
よって、アイコンのみでどのウェブサイトかが分かるブックマークに対してこの方法をご活用ください。
これからも、Google Chromeでブックマークバーを2段にする方法を調べていきますので、情報がはいりましたらこちらに追記していきます。
この内容が、少しでもご覧いただいた方たちの役に立った、解決したにつながれば幸いです。
